Para apoyar la gestión de tu tienda Bootic muchas veces requieres de compartir archivos (ZIPs, PDFs, etc) con tus clientes. Archivos que no quieres relacionar con un producto en particular si no más bien son de carácter general.
Podemos usar dos gestores de archivos como Google Drive y Dropbox.
Requerimiento
En los siguientes pasos dejaremos un archivo de tipo PDF para nuestros clientes, será un catálogo de productos para mayoristas. Como requisito extra: será accesible desde el menú de navegación de la tienda.
Paso 1: Crear cuenta en un servicio para compartir archivos
Como requisito fundamental es necesario crear una cuenta para compartir archivos (de no tener ya una) el servicio web más extensamente usado y conocido es Dropbox, crear una cuenta es completamente gratis, además puedes encontrar muchos tutoriales sobre como dejarlo funcionando en tu dispositivo (PC, teléfono, tableta, etc).
También puedes usar Google Drive como iniciar una cuenta en Drive.
Paso 2: Subir el archivo
Una vez que la cuenta en Dropbox o Drive ha sido creada (y el cliente instalado en tu dispositivo) estás en condiciones de subir el archivo que se quiere compartir. Si eres un usuario nuevo de Dropbox deberás activar la carpeta Pública (enlace de activación). En esta carpeta Public podrás dejar todos los archivos que quieras compartir en Internet. Ahora que ya tienes la carpeta Pública subes el archivo PDF a ella, finalmente quedará en la siguiente ruta: ~/Dropbox/Public/catalogo_mayoristas_web.pdf .
Si eres usuario de Google Drive deberás subir el archivo
 Luego hacer "click" derecho sobre el archivo y elegir la opción Obtener el código
Luego hacer "click" derecho sobre el archivo y elegir la opción Obtener el código
No olvide colocar el link como publico (para que cualquier pueda acceder)

Paso 3: Obtener el enlace público
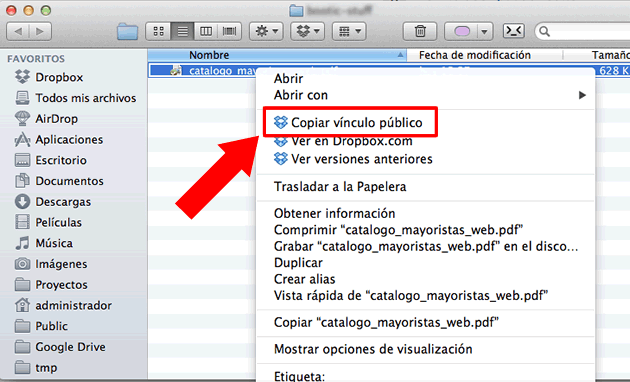
Utilizando tu navegador de carpetas anda al lugar donde está el archivo a compartir y le das clic con el botón derecho, en el menú que aparecerá selecciona "Copiar vínculo público", esto copiará el enlace a tu portapapeles. Los enlaces públicos tiene la forma https://dl.dropboxusercontent.com/u/312324/nombre_del_archivo .

Paso 4: Poner el enlace en la tienda
Ahora resta el último paso, copiar el enlace público en el Menú de Navegación de la tienda. Para ellos vamos al Panel de Administración:
- Menús de Navegación → Menú principal → Agregar link (Drive o Dropbox).
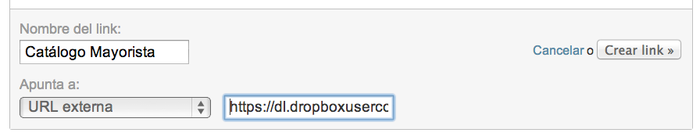
- Digitamos en "Nombre del link" Catálogo Mayorista → en "Apunta a:" seleccionamos "URL externa" y en el campo de ingreso (justo al lado) ponemos en enlace Dropbox del paso anterior, como ya está en el portapapeles solo hacemos un Ctrl+C (pegar).
- Finalmente clic en "Crear link".

¡Listo! - es todo, ahora cada vez que quieras editar el PDF solo debes ir a tu carpeta Dropbox Pública o al archivo de Google Drive, editas el archivo y guardas, es todo, no tienes necesidad de hacer nada más, Dropbox y Drive se encargará de hacer todo el trabajo. Ahora bien, si quieres borrar el archivo lo haces como si borrases cualquier otro, pero debes tener la precaución de quitarlo también del Menú de Navegación de tu Tienda para que tus clientes no se encuentren con un mensaje de "Archivo no encontrado".
Paso 5: Abrir el enlace en una ventana nueva (opcional)
Como el requerimiento inicial tenía un agregado (que el enlace al archivo PDF se abra en una ventana nueva) utiliza algo de Javascript, acá te presentamos dos alternativas para el mismo cometido. Copia esto en tu archivo scripts.js de la tienda.
Usando jQuery
// Asumiendo que el identificador DOM // del menú de navegación es 'main_nav' // Alternativa A: usando jQuery $('#main_nav a[href$="pdf"]').each(function(index,value){ $(value).attr('target','_blank'); });
Sin jQuery
// Alternativa B: usando javascript nativo var aCollection = document.getElementById('main_nav').getElementsByTagName('a'); var rx = /pdf$/; for ( var i=0; i < aCollection.length; i++ ) { if ( aCollection[i].href.match(rx) ) { aCollection[i].setAttribute('target','_blank'); } }
