Menús de navegación
En Bootic la estructura de navegación de tu tienda puede ser creada enteramente desde el área "Navegación" del Administrador de tu tienda.

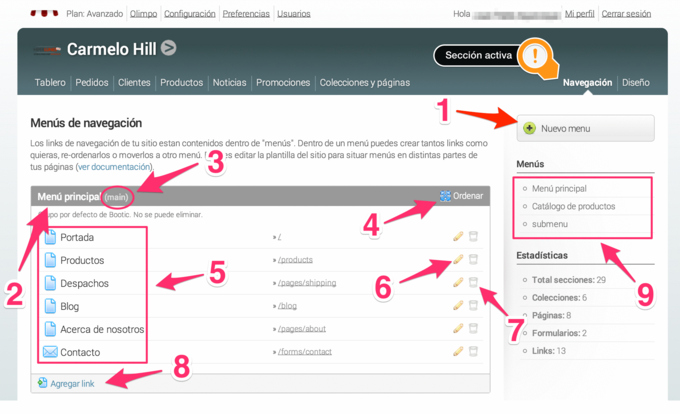
Secciones
- Botón crear un grupo de Menú. Se pueden crear tantos como sea necesario
- Título del Menú
- Manilla: utilizado como nombre identificatorio del menú (ver sección «Llamar al menú desde la Plantilla»)
- Botón ordenar ítems: Al ser activado los distintos ítemes del menú podrán ser tomamos y soltados hacia arriba o abajo
- Ítems del menú: Se pueden crear tantos como sea necesario
- Ícono para editar el ítem
- Ícono para borrar el ítem
- Enlace para crear un nuevo ítem
- Listado con enlaces directos a los distintos Menús
Llamar al menú desde la plantilla
Una vez creado el menú de navegación este debe ser llamado desde alguna plantilla. En la gran mayoría de las veces un menú de navegación es llamado desde la plantilla layout.html pero puede serlo desde cualquier otra.
Llamar al menú y que este tenga un diseño acorde con nuestra tienda requiere agregar algo de diseño utilizando hojas de estilo (CSS). Librería de menús de navegación (externo).
Supongamos que queremos mostrar un menú de navegación de nombre «Catálogo principal» y manilla catalogo-principal en alguna parte de layout.html , entonces el código HTML y Liquid sería el siguiente:
<ul class="menu-catalogo-principal"> {% for link in menus.catalogo-principal.links %} <li class="menuitem-{{ link.slug }}{{ ' current' | if_current_page: link }}"> <a href="{{ link.url }}">{{ link.title }}</a> </li> {% endfor %} </ul>
Prestar especial atención a la línea:
{% for link in menus.catalogo-principal.links %}
El nombre catalogo-principal es la manilla (o identificador del menú).
