Sabemos que usar el mismo banner para una versión mobile de tu pagina web podría verse muy pequeño o quizá ocurra un desajuste que convierta tu pagina en un sitio sin una buena experiencia de usuario, es por ellos que tenemos una opción sencilla para cambiar las imágenes en los banners cuando la pagina sea vista desde un mobile.
Primero, deber tener las imágenes con un tamaño menos de 2MB y es preferible que sean en formato PNG con una media aproximada de 400px por 590px.
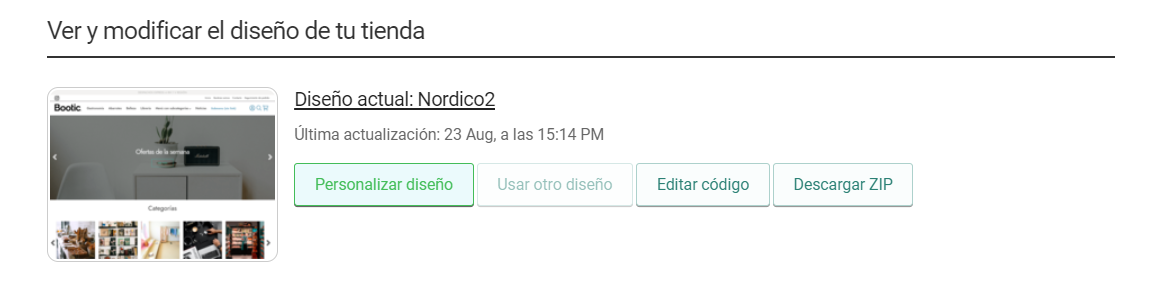
Segundo, deberás ingresar al Panel de Administración de Bootic > Diseño > Personalizar Diseño :

Aquí encontraras una lista de opciones configurables para tu tienda:

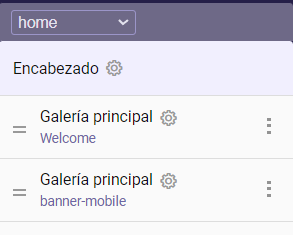
Tercero, para cambiar la imagen de Banner debes modificar haciendo 'click' en el engranaje de configuración de Galería Principal:

Eliges la Galeria de imágenes a mostrar (previamente cargaste las imágenes en Contenido > Galerías de Imágenes) y colocaras en la parte inferior la opción "No mostrar en Pantallas Chicas"

Cuarto, para agregar los banners de la vista mobile deberás crear una Galería Principal (en la parte inferior puedes agregar las secciones que desees) :

Luego de agregar la Galería Principal deberás agregar la Galería de imágenes "mobile" (la puedes nombrar como desees) que creaste previamente:

Y esta Galería de imágenes deberás agregar a la nueva Galería Principal que creaste con la opción "Mostrar sólo en pantallas chicas"

Cabe resaltar que las Galerías deberán estar contiguas (Galería Principal desktop y Galería Principal Mobile)